With the rapid growth of startups in Indonesia, we have reached a point where the general public, once considered "novices," is becoming increasingly familiar with things that were once only known to the tech-savvy community.
This phenomenon is driven by several factors, including the decreasing price of smartphones, the rise of digital startups, and the generational shift in market dominance. Generation Y is being replaced by millennials, and now even millennials are facing similar challenges from Generation Z.
As a result, users are becoming more critical and selective in choosing the applications they use. This presents a challenge for developers, who must be more attuned to user needs and preferences in order to win their hearts.
Balancing User, Business, and Designer Perspectives
Every digital product is essentially built with three main perspectives in mind:
- The Business Perspective, which considers how profitable the product will be
- The Technical Perspective, which assesses whether the product is feasible to build
- And the User Perspective, which focuses on how appealing the product is to the users
However, often in the hustle and bustle of product design and development, for reasons such as tight deadlines and efficiency, the user perspective is overlooked or neglected. Many developers assume that their product will automatically meet users' needs and expectations, even though this may not always be the case.
It is important to remember that product owners, developers, and designers do not always have the same perspective as the people who will use the product every day. This is precisely why "Validation with Real Users" is such a crucial step.
Overall, the product design process can be summarized using the acronym S.A.L.T., which stands for the following steps:
- S - Search and Research
- A - Assisted Prototyping
- L - Learning from Audience
- T - Tech Feasibility
Search and Research: What is Needed, and Who will Use It?
In the early stages of creating a digital product, two of the most common questions asked are:
- What kind of product do we want to create?
- Who will be using it?
If the product development process doesn't involve real users at all, the risk of failure becomes much higher when the product is launched in the market. No matter how good the product is, if it doesn’t align with users' needs and desires, it will ultimately fail to gain acceptance.
A product that has been painstakingly developed, even if it’s downloaded by many, may end up being ignored and underused. In fact, there’s a high chance that it might not be downloaded at all.
In such cases, the additional cost of iterations and changes will grow, ultimately adding to the sunk cost already incurred when the product was initially launched.
Therefore, business owners and product designers must avoid being selfish and assumptive about users' needs. Involving real users early on, based on the product's context and requirements, is a crucial step in the design and development process.
During this process, users can express their needs, share expectations about the product being developed, and provide feedback on what doesn’t meet their expectations when trying out the product.
This process, known as User Validation, plays a key role in ensuring that the product truly matches what the market desires.
Designing User Personas
The first step in involving users in the design process is ensuring that the people we invite to participate are truly the ideal users for the product.
For example, we certainly can't involve people under 18 years old if our product is intended for users 18 and above. Another example is if we are developing a product for employees of a certain company, but conduct validation with employees from a different company—this could lead to irrelevant results.
At the early stages of design, the ideal users are usually already defined. This process begins with interviewing business owners or product creators, and conducting initial research about user profiles, even though these are still broad assumptions.
From there, through analysis and synthesis, we can identify commonalities or patterns that help form a clearer user character. This character is what we call a "Persona," and the similarities identified during this process are referred to as "Traits."
The persona is then completed with a brief background, along with the goals of why this persona needs to use the product and their expectations of the product.
Example of User Persona Designs
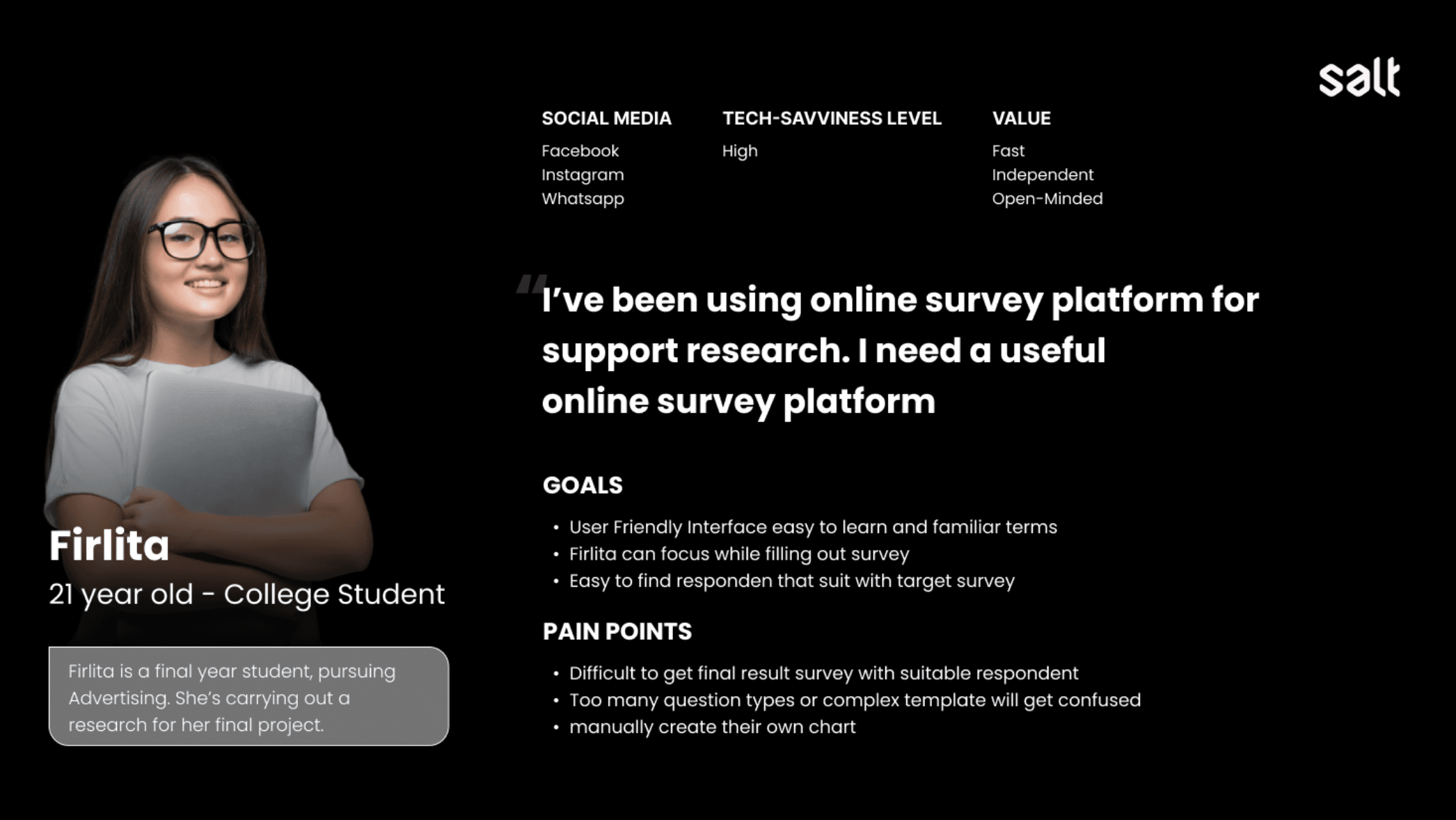
Based on the previous explanation, here is a simple example of a User Persona design:

Example Persona Card
In general, a digital product can have more than one user persona, especially if the product has various features or targets diverse market segments.
However, it’s important to note that creating multiple personas should be done with caution. Different personas should not overlap too much. If there are traits that overlap, it's better to combine them into a single persona.

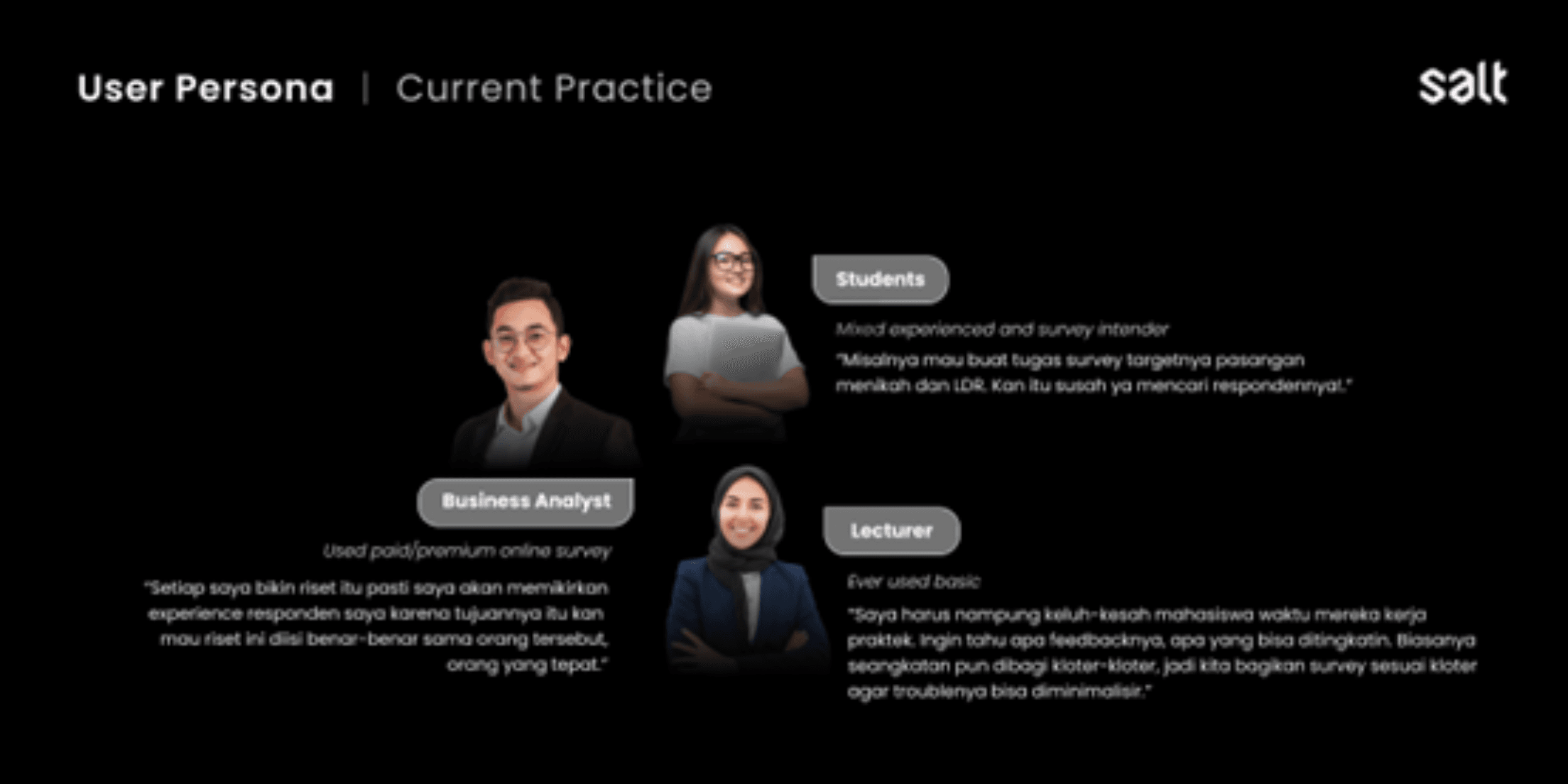
Example of Multiple User Personas for One Product
The Importance of Talking to Real Users
User personas are incredibly helpful in the product design process. By understanding the goals and challenges of each persona, product designers can develop a clearer and more concrete concept for the prototype.
However, this prototype remains based on assumptions because personas are fictional characters that cannot provide definitive answers to confirm various assumptions. This is why designers must involve actual users.
Using personas as a reference, we can find individuals who share similar traits or characteristics to the persona. In the design process, individuals with similar characteristics are commonly referred to as "Sources." Since it’s difficult to find someone who fully embodies a persona, there are usually multiple sources for each persona.
For Qualitative Validation, 2-5 sources are typically selected per persona. For Quantitative Validation, the number of sources can reach hundreds or even thousands per persona, depending on the amount of data to be analyzed.
By talking directly to real users, designers can gain more accurate insights and reduce the assumptions made earlier. What was once based on guesses can now be refined based on direct feedback from the sources. This change is often referred to as an "Iteration" in the product development process.
Challenges in Extracting Information from Real Users
However, there are a few things to consider when talking to real users. One of them is the possibility that test participants may not act in accordance with what they say.
At SALT, we often encounter users who appear to struggle with completing a task, but claim that they had no difficulty at all.
When discrepancies like this arise, the tester must be observant and prepared to "dig deeper." This is why the testing team needs to have strong interview skills.
We often find that users tend to only express positive feedback because they want to be seen as "good." However, unsatisfactory usability test results should not be immediately attributed to the participant or user.
This is an indication that the product design has not yet fully met their needs. This understanding should be instilled in users during the testing process.
Digital Product Validation Process
In the process of designing digital products, there are typically three main stages of prototype fidelity:
- Low-fidelity (Lo-fi)
- Medium-fidelity (Med-fi)
- High-fidelity (Hi-fi)
A. Low-fidelity (Lo-fi)
The validation process with real users can begin with the Low-fidelity (Lo-fi) Prototype, which is usually a rough sketch or wireframe.
This prototype is used to illustrate the overall product flow, where users are asked to complete a series of tasks with a prototype that lacks clear visual elements.
The main objective at this stage is to ensure that the feedback focuses on the product flow and is not influenced by visual elements. By testing at the lo-fi stage, designers can confirm that the flow of the product is correct and does not need further adjustments when moving on to the medium-fidelity stage.
Lo-fi prototypes are widely used because they are quick and easy to create, and are effective for designing and refining the product flow. In contrast, making changes to the product flow in the med-fi phase will take more time, as the elements are more complex and closer to the final form.

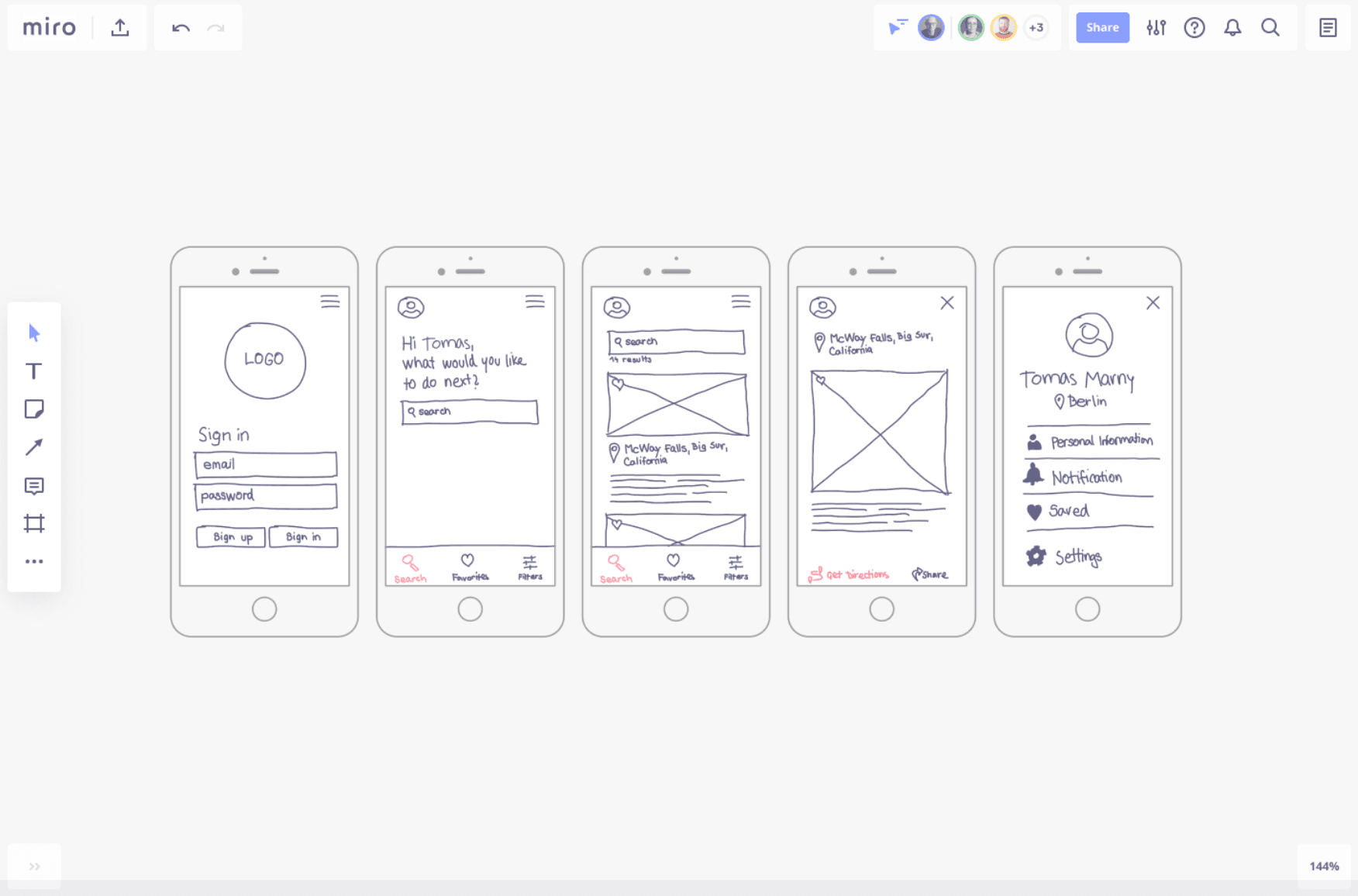
Example of Low-fi Prototype (Source: Miro)
B. Medium-fidelity (Med-fi)
Unlike lo-fi prototypes, which are still rough sketches, the Medium-fidelity (Med-fi) Prototype is more defined and proportionate.
At this stage, the number of characters in words, sentences, and paragraphs is represented as it will appear in the final product, although the med-fi prototype does not yet include colors.
The med-fi prototype is used to test the suitability of information proportions and the ease of navigation. The primary goal is to ensure that the structure and flow of information are accurate before moving on to a more detailed stage.

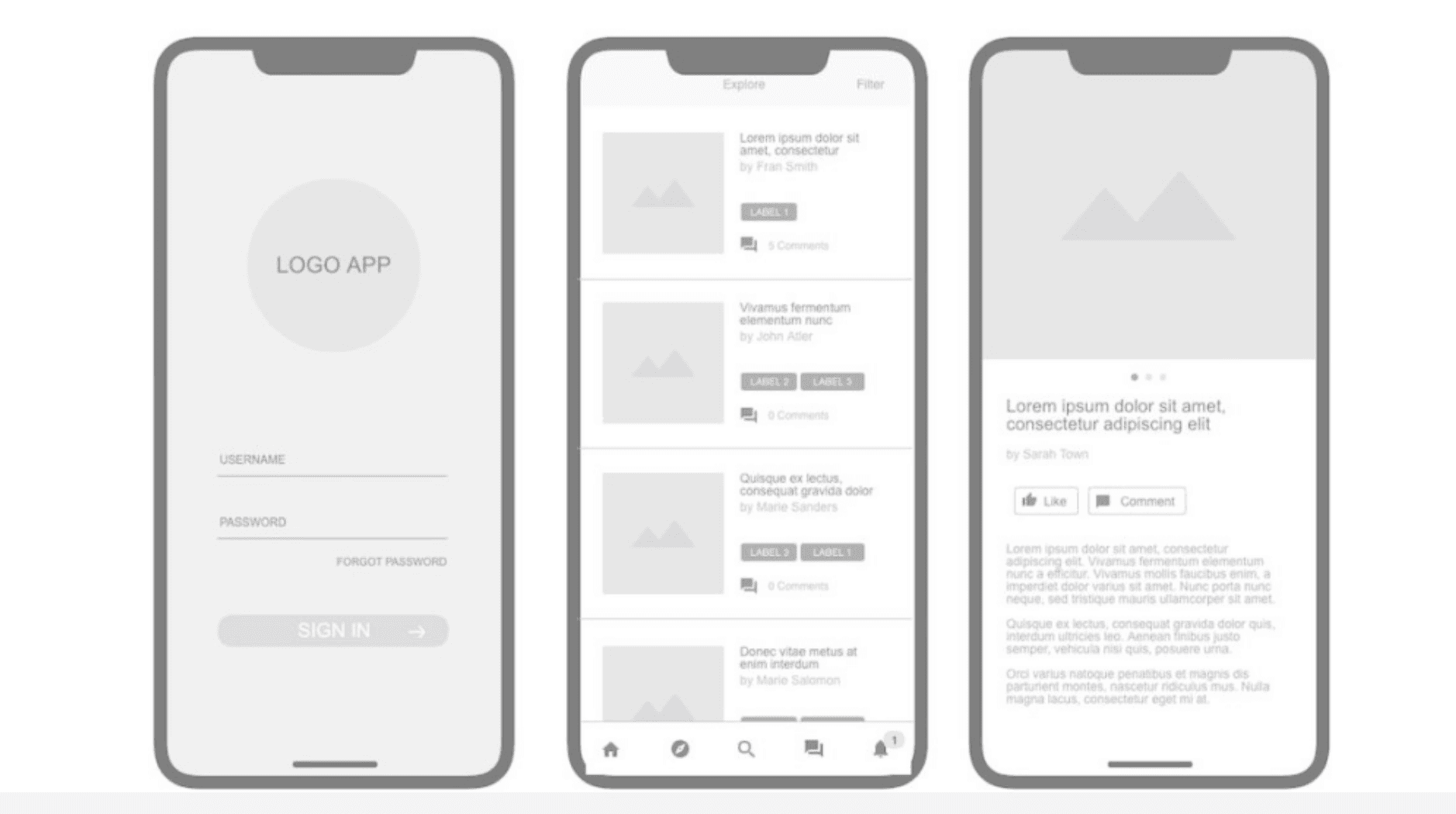
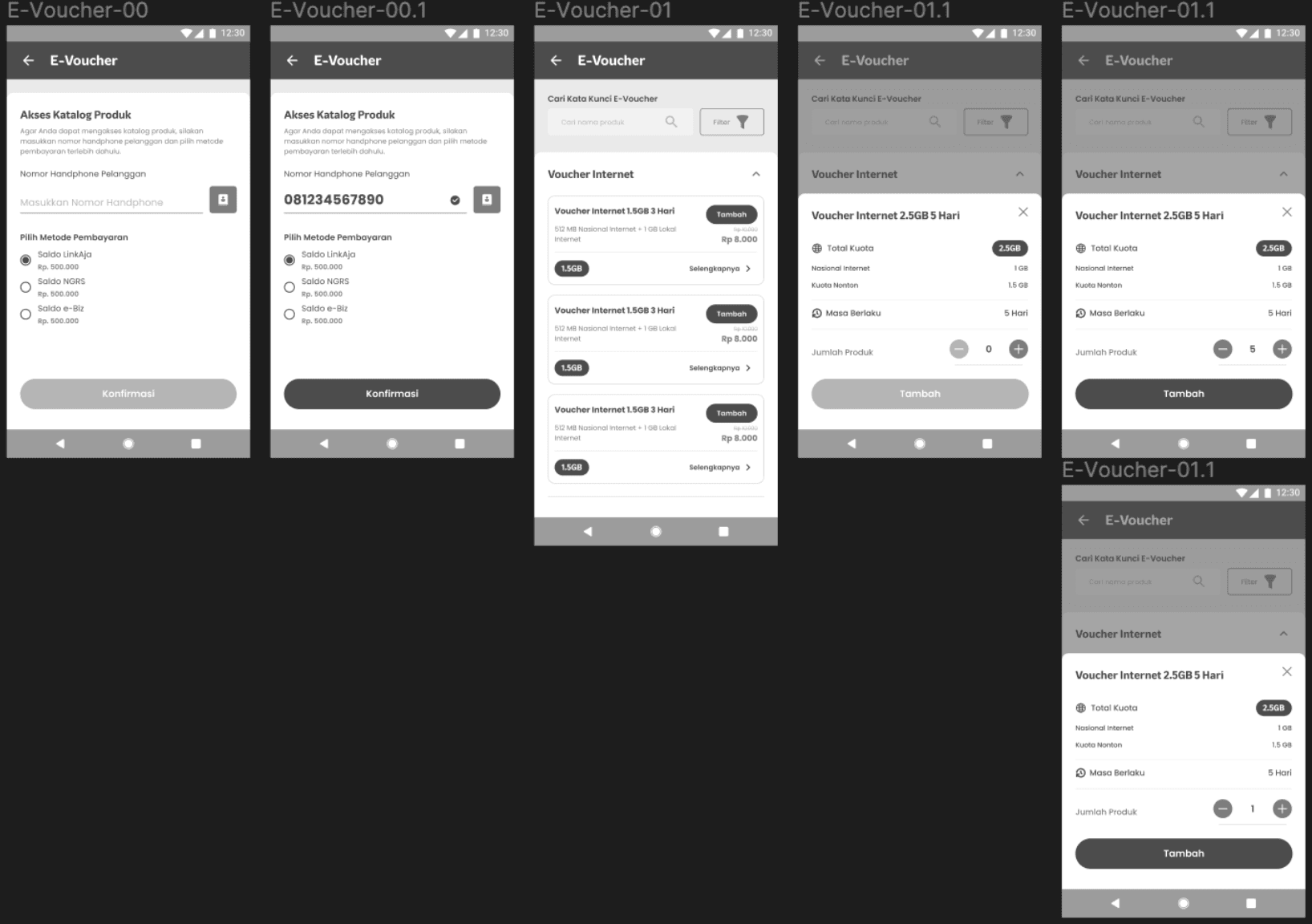
Example 1 of Med-fi Prototype

Example 2 of Med-fi Prototype
C. High-fidelity (Hi-fi)
In the next stage, the prototype is given colors and other visual elements, resembling a finished product. This is called the High-fidelity (Hi-fi) Prototype. This stage is used to validate the overall user experience with a visual design that closely mirrors the final product.
At this stage, user feedback will focus more on the visual aspects of the product, including colors, typography, animations, and transitions.
The goal of this stage is to ensure that each visual element not only functions well but also provides an optimal user experience.

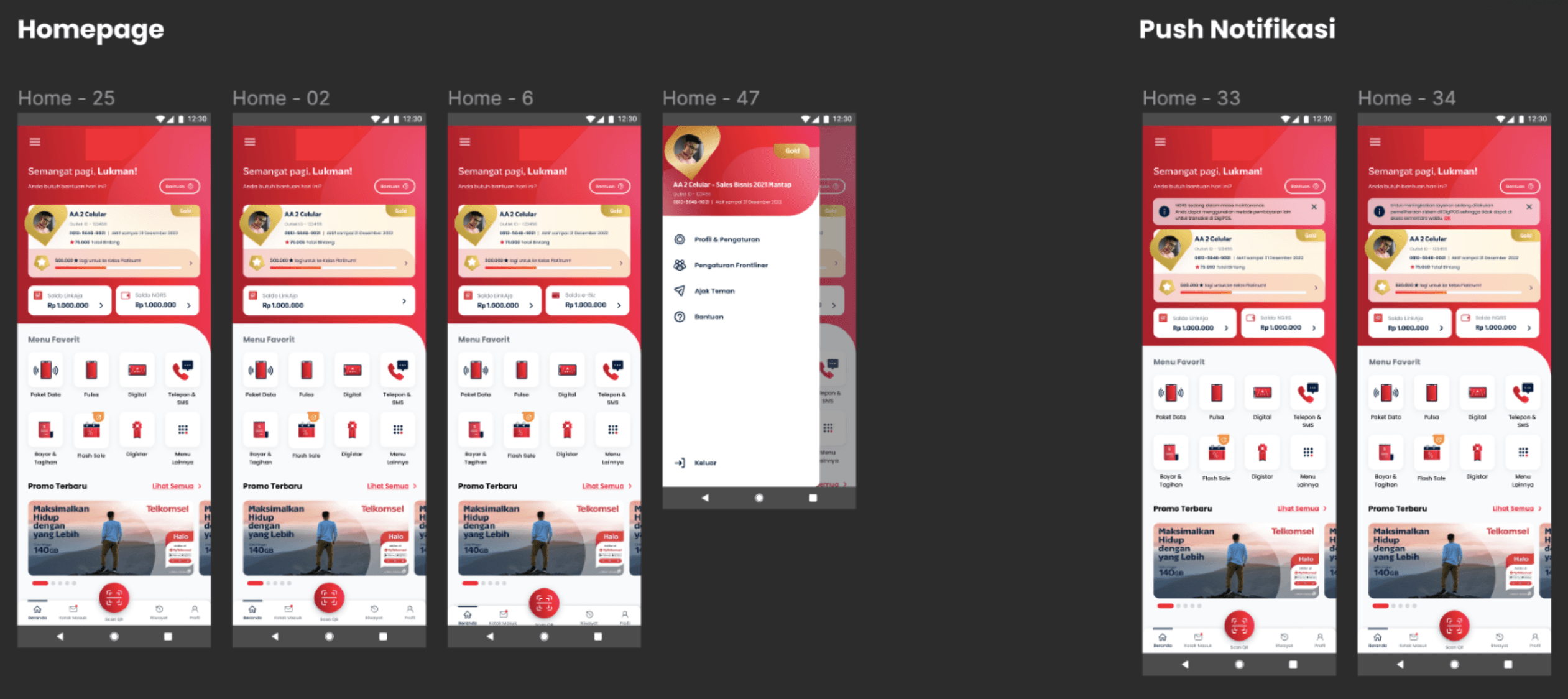
Example of Hi-fi Prototype
Digital Product Usability Testing Process
Usability Testing (UT) can be conducted multiple times at each stage, depending on the product’s needs and testing objectives.
Typically, usability testing begins with designing scenarios that will be tested on users. These scenarios usually consist of a series of tasks that participants are asked to complete.
The tasks given can be as simple as "Sign up for app A" or more complex and detailed, such as "Buy 2 items of product Z, choose delivery method using courier Y, and make a payment with credit card from bank X at address xxx."
For each task, the tester will measure the time taken to complete it, while also observing the participant’s movements and facial expressions. Typically, before and after the usability test, participants are interviewed to identify difficulties they faced and to assess how well the tested prototype aligns with their expectations.

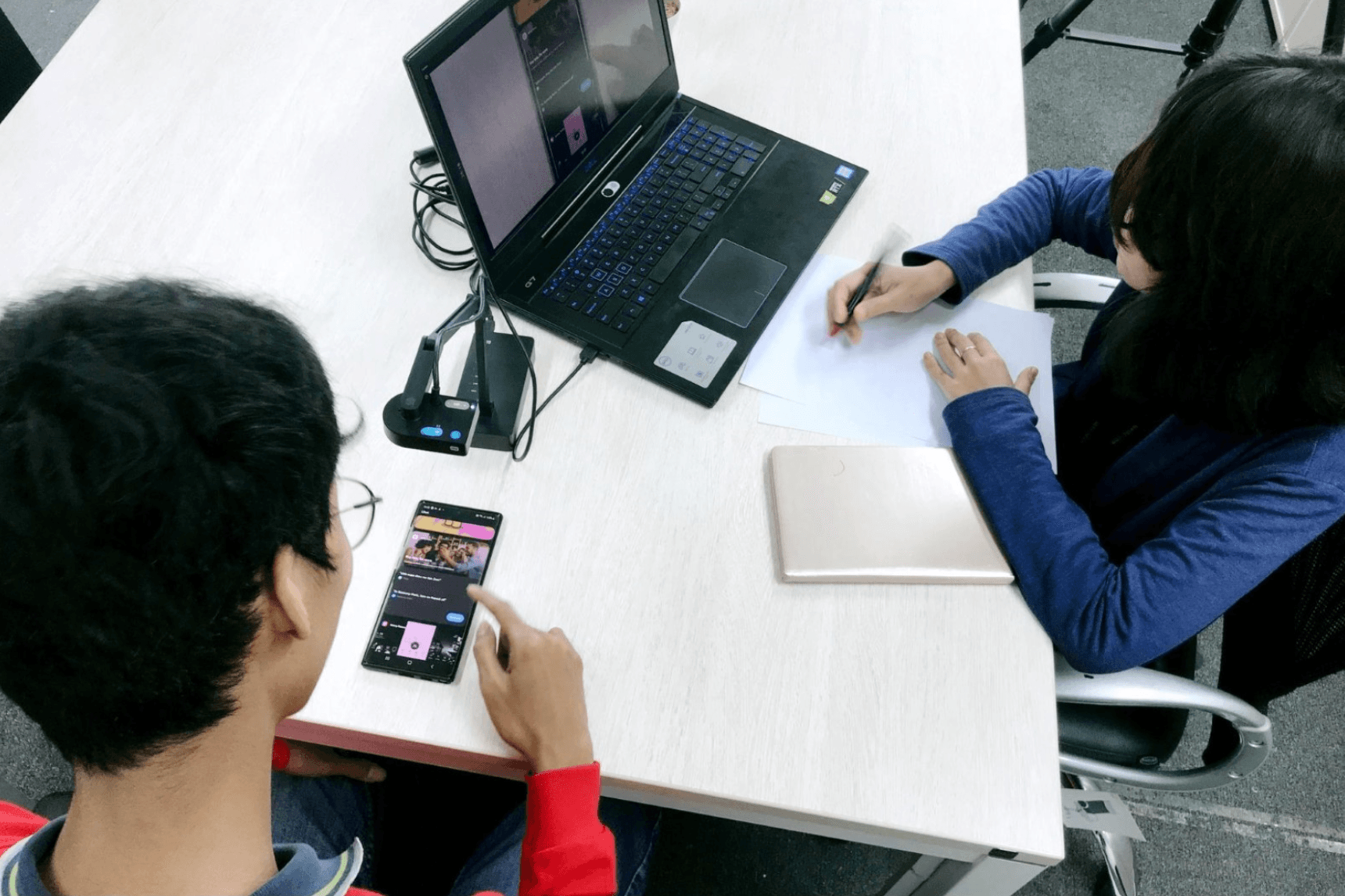
Example of Usability Testing Process
Usability testing can be conducted in two formats: Attended and Unattended:
- Attended Usability Test
This means the participant is accompanied by the tester throughout the process. This testing session can be conducted face-to-face or remotely using a video call application, where the tester can see the participant’s screen and observe their expressions during the test. - Unattended Usability Test
In this format, a third-party application is used to distribute the prototype to participants. Participants can access the link provided by the tester within a given timeframe and complete the tasks independently. Typically, participants are rewarded for their participation.
In addition to the main usability tests, product designers can also perform smaller validations with participants. These validations might include brief interviews, polls, or questionnaires to gather additional feedback.
For more complex products involving multiple stakeholders, workshops or Focus Group Discussions (FGDs) can be conducted, involving designers, potential users, and product/business owners.
Working with Iterative Products
Products that have gone through the validation process have a much higher chance of being accepted in the market. Validating a product before launching is clearly more cost- and time-efficient because it helps reduce the risk of major mistakes that could occur after the launch.
However, does a validated product guarantee that it will be accepted and used well by users?
The answer is not always yes. This is because user needs and thinking constantly evolve with technological advancements and changing times. Therefore, the iterative process must continue, even after the product is launched.
No product is perfect. Every solution offered must be sustainable and able to grow. That’s why digital products are always iterative. Both designers and business owners must have the same mindset that a product is never truly "finished" upon its first launch.
The initial product, often referred to as the Minimum Viable Product (MVP), is merely a starting point. Over time, as the business develops, the product will undergo updates, such as the addition of features or changes in design.
In the world of digital products, this is completely normal. The most important thing is that every change made should have a positive impact on all stakeholders: business owners, users, and product designers.
That’s why a continuous “Product Validation Process” is crucial to ensure ongoing improvement.
SALT's Story Behind Product Validation
In practice, there are always unexpected discoveries during the validation process.
For over 11 years, SALT has helped various clients with validation, and we've encountered many unique cases that often required us to revisit the original problem and goals.
One interesting example we came across was when we worked with a beverage product manufacturer.
The business owner of this beverage brand had an idea to offer a subscription service where beverages would be delivered to consumers' homes every few days, based on a habit already established in the product's country of origin.
However, after conducting a large-scale survey of potential customers, we found that the beverage was not a typical choice for daily consumption, especially due to the higher cost, as consumers had to commit to purchasing a subscription with a certain quantity.
As a result, we recommended changing the strategy—not to offer the subscription to households, but instead to target small businesses (SMBs) that could use the product as an ingredient for resale.
This discovery impacted the design of the subscription ordering page. Without the prior survey, the product would have missed the mark by the final stages, forcing the redesign of the order page.
Another case we frequently encounter is when a product has already been launched. We often face situations where a redesign is required due to mistakes that occurred from a lack of prior validation.
In such cases, we are often asked to correct the work of previous designers, who are sometimes hard to reach.
In these situations, it’s crucial to instill the same mindset in the product owner, preparing them for any "surprises" that may arise after going through the validation stages.
It’s not uncommon for them to need to adjust the direction of the product—whether it's modifying features, functions, target users, or even shifting the business direction itself.
The First Step Toward a Successful Product with SALT
The product validation process is a crucial first step to ensure your product meets user needs. With over a decade of experience, SALT has helped numerous companies develop the right products through in-depth validation processes.
If your business is ready to develop a successful digital product, start by involving real users from the very beginning. SALT is here to help you conduct effective and efficient validation to turn your product into a success.





